اضافة كود لزخرفة الكلمات الدلالية
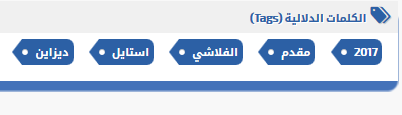
صورة من الكود بعد التعديل
طريقة التركيب
ابحث في قالب SHOWTHREAD عن :
كود:<td class="alt1 smallfont" id="tag_list_cell">$tag_list</td>
استبدله بـ :
كود:<td style="background: #FFFFFF; color:#FFF;" id="tag_list_cell">$tag_list</td>
ثم اذهب الى قالب tagbit
وستبدله كامل بالكود التالي :
كود:<a class="tag" href="tags.php?$session[sessionurl]tag=$tag_url">$tag</a>
اضف في خصائص CSS الكود التالي :
كود:.tag { background: #2c60a5; border-radius: 3px 0 0 3px; color: #FFF; display: inline-block; height: 26px; line-height: 26px; padding: 0 5px 0 23px; position: relative; margin: 0 10px 10px 0; text-decoration: none; transition: color 0.2s; border-radius: 7px; } .tag::before { background: #fff; border-radius: 10px; box-shadow: inset 0 1px rgba(0, 0, 0, 0.25); content: ''; height: 6px; left: 10px; position: absolute; width: 6px; top: 10px; } .tag::after { background: #fff; border-bottom: 13px solid transparent; border-right: 10px solid #2c60a5; border-top: 13px solid transparent; content: ''; position: absolute; left: 0; top: 0; } .tag:hover { background-color: #acd5f1; color: #000; transition: color 1.5s; } .tag:hover::after { border-left-color: crimson; border-right: 10px solid #acd5f1; transition: color 0.2s; } #tags a { text-decoration: none; color: #FF0000; }